この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

 たじみゆ
たじみゆ
上記のようにお悩みの方に向けて、本記事では読みやすい文章の書き方をわかりやすく解説します。
Webライティングではセンスのある文章よりも、わかりやすく読みやすい文章が好まれます。
 たじみゆ
たじみゆ
小説を書くのとは違い、読みやすい文章を書くことは誰にでも可能です。
本記事では、Webライター歴7年目の筆者が読みやすい文章を書くときのチェックリストを公開します。
納品時のチェックにご活用ください!
- Webライティングで読みやすさが重要な理由
- 読みやすい文章を書く方法・コツ
- 論理的な文章を書く方法
Webライティングで読みやすさが重要な理由

インターネット上で掲載されている記事は、紙媒体の記事と比較して下記の特徴があります。
- 無料で読めるものがほとんど
- 今読んでいる記事以外にも無数の選択肢がある
インターネット上で掲載されている記事は、無料で読めるものがほとんどなので読者も暇つぶし感覚で読むことが多いです。
 たじみゆ
たじみゆ
さらに、Google検索やSNS検索をすれば、似たような記事が無数に見つかります。
そのため、紙媒体の記事と比較して「今読んでいる記事への執着」が非常に少ないという特徴があります。
- 今読んでいる記事を最後まで読むかわからない
- 読みにくかったらブラウザバックして別の記事を読む
- むしろ、記事を読むんじゃなくて動画を流すのでも良い
上記のように、インターネット上の記事は最後まで読んでもらいにくく離脱されやすいです。
 たじみゆ
たじみゆ
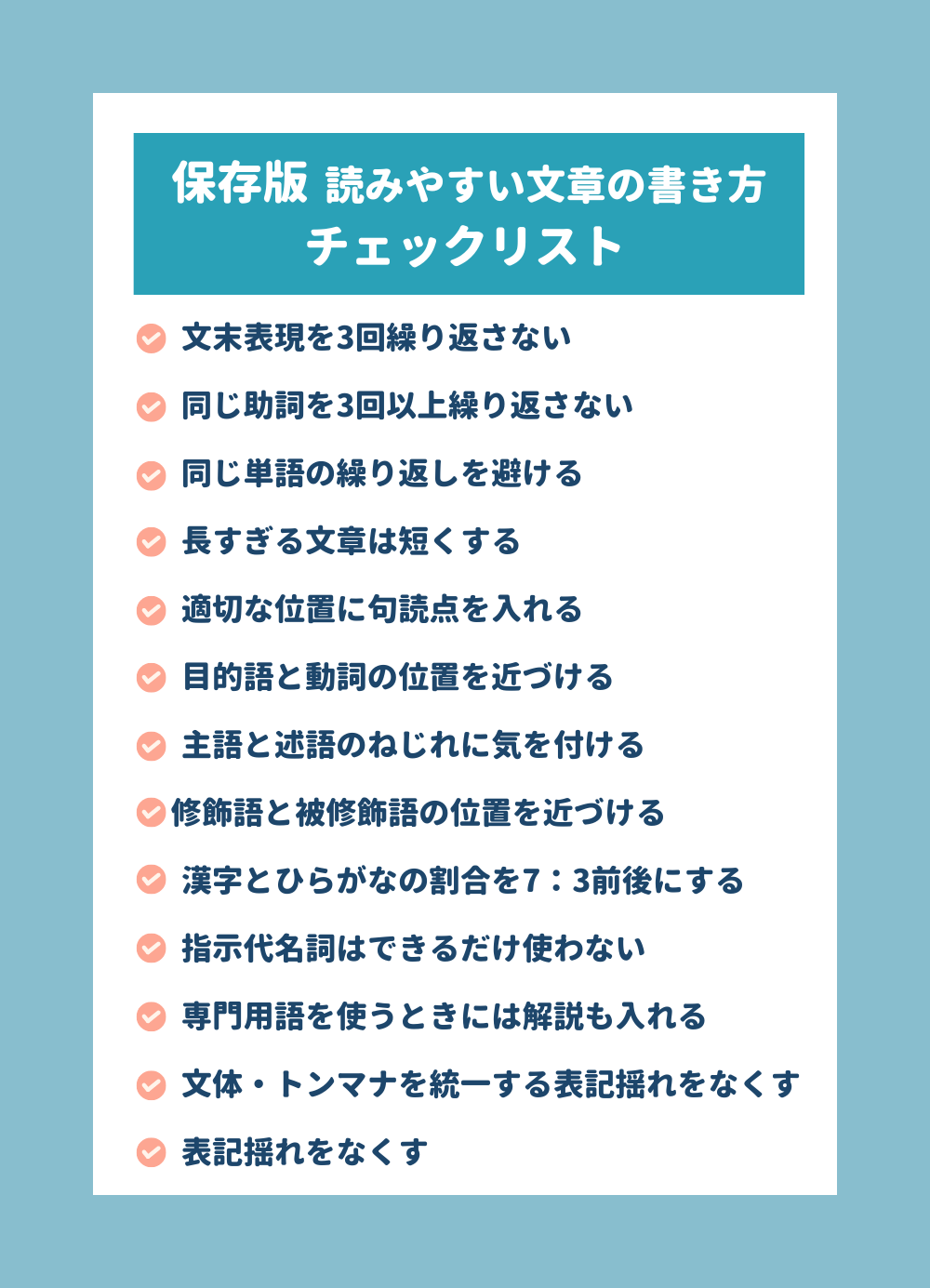
【保存版】読みやすい文章の書き方

実際に、私がWebライティングをするときに意識している要素を13個紹介します。
- 文末表現を3回繰り返さない
- 同じ助詞を3回以上繰り返さない
- 同じ単語の繰り返しを避ける
- 長すぎる文章は短くする
- 適切な位置に句読点を入れる
- 目的語と動詞の位置を近づける
- 主語と述語のねじれに気を付ける
- 修飾語と被修飾語の位置を近づける
- 漢字とひらがなの割合を7:3前後にする
- 指示代名詞はできるだけ使わない
- 専門用語を使うときには解説も入れる
- 文体・トンマナを統一する
- 表記揺れをなくす
「こんなにあるの?」と思われそうですが、すべての要素に気をつければ、これまで書いていた文章よりも格段に読みやすくなるはずです。
それぞれ具体例と共に解説していきます。
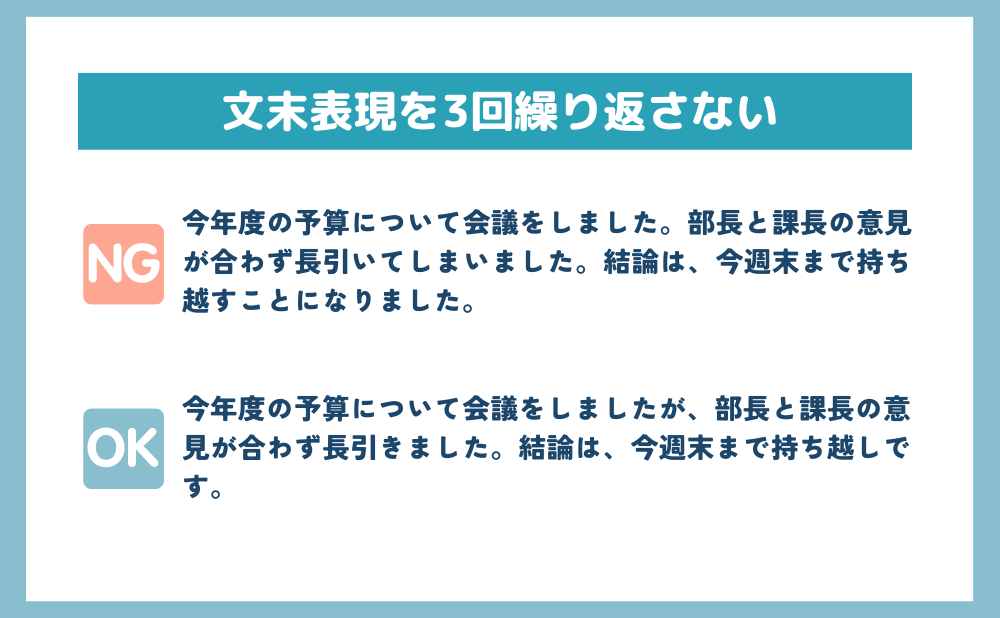
文末表現を3回繰り返さない
同じ文末表現を3回以上繰り返すと、リズムが崩れ読みにくい印象を与えてしまいます。

文末表現を繰り返さないようにするには、下記の対処法をお試しください。
- 普段から文末表現のレパートリーを増やしておく
- 短い2文を1文にまとめてしまう
- 文章の順番を入れ替えられるか検討する
なお、SNSや個人ブログなどでは使用する機会も多い体言止めですが、メディアによっては使用禁止な場合もあります。
文末表現の繰り返しを避けるために体言止めを使えないケースもあるので、ご注意ください。
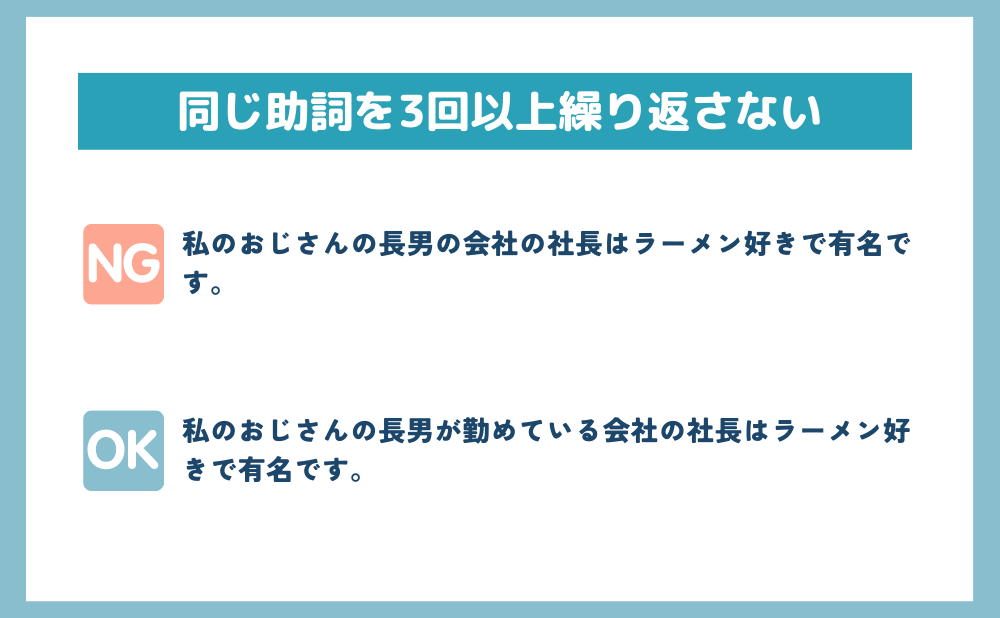
同じ助詞を3回以上繰り返さない
「の」など同じ助詞を3回以上繰り返すと、子供っぽい印象になりますし、読者が理解しにくくなってしまいます。

同じ単語の繰り返しを避ける
「こと」「もの」などの単語は非常に便利ですが、使い過ぎてしまうと回りくどい文章になりがちです。

文章を書くことに慣れてきた初心者~中級者ライターは「こと」「もの」の使用頻度が高い印象です。
記事を書きあげたら「こと」「もの」で「Ctrl+F」で検索し削除できるか確認するだけでも文章をスッキリさせられます。
長すぎる文章は短くする

最近は記事をスマホで読むのが当たり前なので、長すぎる文章は敬遠されます。
1文を50~80字になるように調整するのがおすすめです。
 たじみゆ
たじみゆ
適切な位置に句読点を入れる
長すぎる文章だけでなく、句読点が全くない文章も読みにくいです。
一方で、句読点が多すぎる文章も息切れ感があって読んでいて苦しくなります。

文章の長さにもよりますが、一文の中で読点(、)は1~2個ほどに留めるのがおすすめです。
目的語と動詞の位置を近づける
日本語は英語と異なり、語順を変えても文法的に問題がなく通じてしまいます。
しかし、読者が理解しやすい文章を書くためには語順を意識することが大切です。
具体的には「~を」にあたる目的語と「~する」にあたる動詞の位置を近づけるのがおすすめです。

前者よりも後者の方が目的語(ブーケを)と動詞(作った)が近いので、パッと読んだだけで理解しやすいです。
書いている本人は内容を理解した上で書いているので忘れがちですが、読者は初心者もしくはその文章を初めて読む人です。
 たじみゆ
たじみゆ
主語と述語のねじれに気を付ける
1文が長くなるときには、主語と述語のねじれが起きていないか気を配りましょう。
主語と述語のねじれとは、主語と述語が対応していない状態です。
 たじみゆ
たじみゆ

ひとつ目の文章の主語は「夫」であり、述語は「言った」と「(楽しみに)しています」です。
このうち、「言った」の主語は夫で間違いないですが、「(楽しみに)しています」の主語は文章内で省略されている「私」です。
ひとつ目の文章は主語と述語がねじれた状態になっていて、読者は読みながら「楽しみにしているのは誰?夫じゃなくて私?」と考えなければなりません。
続きを楽しみにしていた小説やどうしても仕事や勉強で読まなければいけない本なら、考えながら一文ずつ読むこともできるはずです。
ただ、スマホやパソコンで暇つぶしや情報収集目的で読んでいる文章は、考えながら読むのを面倒だと感じる人も多いはずです。
- 他の記事を読もう
- よくわからないから途中で終わりにしよう
このように、読者に離脱される可能性も高くなってしまいます。
主語と述語のねじれをなくすには、1文を短くする必要があります。
特に、スマホでは1行に表示できる文字数が少ないので、長すぎる文章を書くと画面内の文字数が増えてしまい読みにくいです。
 たじみゆ
たじみゆ
修飾語と被修飾語の位置を近づける
修飾語と被修飾語の位置が離れていると、主語と述語のねじれ同様に読者が読みながら考えなければならなくなります。

ひとつ目の文章では、「一気に」がどこに繋がるのかがわかりにくく読者が状況を想像しにくい文章となっています。
今回の例文は私たちも比較的想像しやすい野球場の描写なので、修飾語と被修飾語が離れていても読みにくいと感じる人は少ないかもしれません。
しかし、執筆ジャンルが固い、記事の内容が難しい場合には読みやすさを考慮しないと、読者が最後まで文章を読んでくれない可能性が高いです。
修飾語と被修飾語の位置が離れてしまう問題は、文章を書くのにある程度慣れた人でも起きやすいです。
 たじみゆ
たじみゆ
執筆段階で完璧な文章を作成するのは難しいので、納品前にフラットな目線で読み直しわかりやすい文章に直すように習慣づけるのが大切です。
漢字とひらがなの割合を7:3前後にする
漢字が増えすぎると、読んでいて読者が疲れてしまいます。
そのため、漢字:ひらがな=3:7の割合を目指しましょう。
 たじみゆ
たじみゆ
なお、ライティング・編集用語で言葉を漢字で書くことを「閉じる」、ひらがなで書くことを「開く」と呼びます。
漢字とひらがな、カタカナのバランスを整えるには、下記を意識しましょう。
- 開ける漢字は開いてしまう
- 熟語をカタカナ語などに言い換える(例:費用→コスト)
- 熟語を文章化する(例:計算方法→計算する方法)
ただし、漢字の閉じる・開くは掲載先メディアやクライアントがルールを定めている場合があります。
熟語の文章化はやりすぎると、文字数稼ぎと受け取られかねないのでご注意ください。
 たじみゆ
たじみゆ
指示代名詞はできるだけ使わない
「これ」「それ」「あの」などの指示代名詞は非常に便利ですが、Webライティングではできるだけ使用を避けましょう。
インターネット上の文章をスマホ、PCで読むときには下にスクロールしながら文章を読み進めます。
そのため、「これ」などの指示代名詞があったときに前の文章に戻り内容を把握するのが非常に面倒です。
紙媒体の記事と異なり、Webライティングは目次機能があるので、読者が記事の途中から読み始めるケースも多い点に注意しなければなりません。

目次機能を利用し途中から読み始めた読者は、ひとつ目の文章を見ても意味がサッパリわからないはずです。
自分の求める情報だけピンポイントで知りたいから、目次をクリックしたのに①の文章が出てきたら読むのを断念する読者もいるでしょう。
 たじみゆ
たじみゆ
専門用語を使うときには解説も入れる
想定読者が知らないであろう専門用語を記事内で使用するときには、すぐに解説も入れましょう。

上記のように、解説を入れるのが難しい場合や文字数を減らしたい場合には、そもそも専門用語を使用しないのも選択肢のひとつです。
文体・トンマナを統一する
記事を書くときには、記事内や掲載サイト内で文体やトンマナを統一しましょう。
トンマナとは、トーン&マナーの略称であり、記事やメディアの世界観やイメージを統一するためのルールです。
- 金融メディア:真面目そうで信頼できる
- 子育てメディア:ママ友や育児の先輩のように親しみやすい
上記のように、メディアごとにトンマナは変わってきます。
記事を書くときには、記事内でトンマナや「ですます調」などの文体を統一するのはもちろんですが、メディアのイメージに合う文章を書けると修正を減らせるので、クライアントに喜ばれます。
 たじみゆ
たじみゆ
表記揺れをなくす
表記揺れとは、同じ意味を持つ言葉の表記が複数混在している状態です。
- 引っ越し
- 引越し
どちらも間違いではありませんが、記事内やサイト内ではどちらか片方に統一すべきです。
- クライアントがレギュレーションに記載していれば従う
- レギュレーションにない場合は掲載先サイトの記事を確認して合わせる
上記の対策が必要です。
掲載先サイトもわからずレギュレーションにも書かれていない場合は、最低でも自分が書く記事内では表記揺れがないようにしましょう!
文章を見やすくするコツ

Webライティングでは、読みやすい文章を書くだけでなく、文章そのものを見やすくする工夫も大切です。
具体的には、下記の5つを工夫するだけでも記事は見やすくなるはずです。
- 見出しタグ(h2・h3)を活用する
- 記事全体の流れをわかりやすくする
- 表や箇条書きを活用する
- 図解や画像を活用する
- スマホ表示で3~4行になるように改行する
それぞれ詳しく解説していきます。
見出しタグ(h2・h3)を活用する
記事を書くときには本文のみでなく、H2タグやH3タグを使用して見出しを設定しましょう。
見出しを設定するメリットは、下記の通りです。
- 読者が記事の構造を理解しやすくなる
- 見出しが挿入されることによって、文字ばっかりの印象を減らせる
- Googleの検索エンジンにも記事構造を伝えやすくなる
適切な見出し設定は、読者にも検索エンジンにとってもメリットなので、ぜひご活用ください。
記事全体の流れをわかりやすくする
構成を作成するときには、記事全体の流れのわかりやすさにもこだわりましょう。
 たじみゆ
たじみゆ
わかりやすい構成を作りたいときには、下記を意識してみてください。
- 読者が最も知りたい情報を記事の前半に持ってくる
- 話の流れを大→小にする
- H2の中に複数のH3見出しを含める入れ子構造にする
本記事でも何度か触れましたが、インターネット上の文章はとにかく離脱されやすいです。
記事を最後まで読んでくれる読者は少ないので、結論ファーストの構造が好まれます。
表や箇条書きを活用する
インターネット上の文章は、好きな小説やエッセイを読むように文章そのものを楽しんでいる人は稀です。
 たじみゆ
たじみゆ
そのため、読者はそもそも文章を読むのが面倒だと感じていますし、他に手段がある(誰かが教えてくれる、動画で学べる)なら記事を読まない人も多いです。
少しでも読者の負担を軽減するために、文章ではなく表や箇条書きの利用も検討しましょう。
 たじみゆ
たじみゆ
図解や画像を活用する
読者の読む文章量を減らすのであれば、表や箇条書きだけでなく図解や画像の活用もおすすめです。
図解を作成できれば、長い文章で表現しなくても様々な情報を伝えられます。
また、H2見出しごとに画像を入れると記事全体の文字の割合を減らせるのでおすすめです。
スマホ表示で3~4行になるように改行する
多くの人はスマホで記事を読んでいるので、パソコンで執筆する人もスマホ表示を意識して執筆しましょう。
具体的には、スマホ表示で3~4行で改行するのがおすすめです。
Google chromeでスマホ表示を確認する手順は、下記の通りです。
- 右上の点が縦に3つ並んだメニューボタンをクリック
- 「その他のツール」→「デベロッパーツール」を選択
- 「Dimensions」で表示したいデバイスを選択
 たじみゆ
たじみゆ
WordPress入稿まで担当しておらず、Googleドキュメント納品などの場合には、1文75字くらいまでを意識してみてください。
スマホの種類やサイトにもよるけど、1行あたり約25字表示されるサイトが多いからです。
読者を納得させる文章を書くコツ

「読みやすい文章≒内容がするっと頭に入るわかりやすい文章」でもあります。
そのため、記事を読んだ人に「なるほど」「試してみよう!」と納得してもらうためには、下記の3つも意識してみましょう。
- PREP法を意識する
- 裏付けとなる資料を用意する
- 曖昧な表現を避ける
それぞれ解説していきます。
PREP法を意識する
一般的なSEO記事やノウハウ記事を書くときには、PREP法を意識してみましょう。
PREP法とは、論理的な文章を書くときにおすすめの型で下記のように構成されています。
- Point(結論):〇〇は□□です。
- Reason(理由):なぜなら、~~だからです。
- Example(具体例):例えば、~~です。
- Point(結論):(だから、)〇〇は□□です。
各見出しごとにPREP法を意識して執筆すれば、論理的かつ読者にとって必要な情報が詰まった文章になるはずです。
クライアントによっては「原則PREP法で書いて」と指示を受ける場合もあるほどです。
それほど、PREP法は広く親しまれている文章の型なので、使いこなせるようにしておきましょう。
裏付けとなる資料を用意する
記事を書くときには、数値やデータを用いて解説することが大切です。
ただし、数値やデータを用意するときには参考資料を必ず用意しておきましょう。
記事のジャンルや内容にもよりますが、私は記事執筆時に下記の内容を参考にすることが多いです。
- 官公庁や研究機関の統計データ
- 企業が行ったアンケート
- 企業の公式ホームページ(商品やサービス紹介時)
金融や医療、美容など特定ジャンルの執筆が増えてきた場合には、使用するデータの種類もある程度絞られるはずです。
 たじみゆ
たじみゆ
ディレクターや校正担当者、クライアントが確認しやすくなるので、喜ばれますよ。
曖昧な表現を避ける
記事を書くときには「かなり」などの曖昧な表現は極力避けましょう。
- ~なときもあります。
- ~な場合もあります。
- ~かもしれません。
- ~ではないでしょうか。
- 「かなり」「しっかり」「など」
上記の表現は、記事をぼんやりとさせ「何が言いたいんだかよくわからない記事だなぁ」「読んだけど、当たり前のことしか書いてないじゃん」と思われる恐れがあります。
不要な曖昧表現は削りスッキリとした文章を目指しましょう。
ただし、掲載先のメディアやジャンルによっては曖昧な表現が好まれるケースもあります。
金融や医療系など個人差が多いジャンルや間違いが許されないジャンルは、断言よりも曖昧な表現が好まれる傾向が強いです。
どれくらい曖昧な表現が許されるのか、求められるかは掲載先サイトやクライアントによっても変わります。
 たじみゆ
たじみゆ
【まとめ】読みやすい文章を書けば単価アップも狙えます
Webライターは小説家や作詞家と異なり、センスのある文章ではなく読みやすく誰でも理解しやすい文章が好まれます。
読みやすい文章は、テクニックであり何度も繰り返せば確実に身につきます。
読みやすい文章を書けるだけで、記事の単価が上がる、継続依頼を受けられるなどのメリットもあるのでぜひ身につけましょう。
短期間でWebライターに求められる読みやすい文章の書き方を身につけたいのであれば、Webライター講座を受講するのもおすすめです。
文章力アップや改善におすすめの講座は「WritingHacks」や「あなたのライターキャリア講座
![]() 」です。
」です。
「Webライター講座おすすめ5選!受講メリットとは」で詳しく紹介していますので、ご参考ください。




